本文最后更新于:2024年11月17日 晚上
因为对象是引用类型,是存放在堆中的,栈中存着它的标识符,也就是对象在堆中的地址。
浅拷贝是创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝的就是内存地址(也就是说第一层是拷贝的值,第二层之后拷贝的都是地址) ,所以如果其中一个对象改变了这个地址,就会影响到另一个对象。
深拷贝是将一个对象从内存中完整的拷贝一份出来,从堆内存中开辟一个新的区域存放新对象,且修改新对象不会影响原对象
赋值和深/浅拷贝的区别
这三者的区别如下,不过比较的前提都是针对引用类型:
- 当我们把一个对象赋值给一个新的变量时,赋的其实是该对象的在栈中的地址,而不是堆中的数据。也就是两个对象指向的是同一个存储空间,无论哪个对象发生改变,其实都是改变的存储空间的内容,因此,两个对象是联动的。
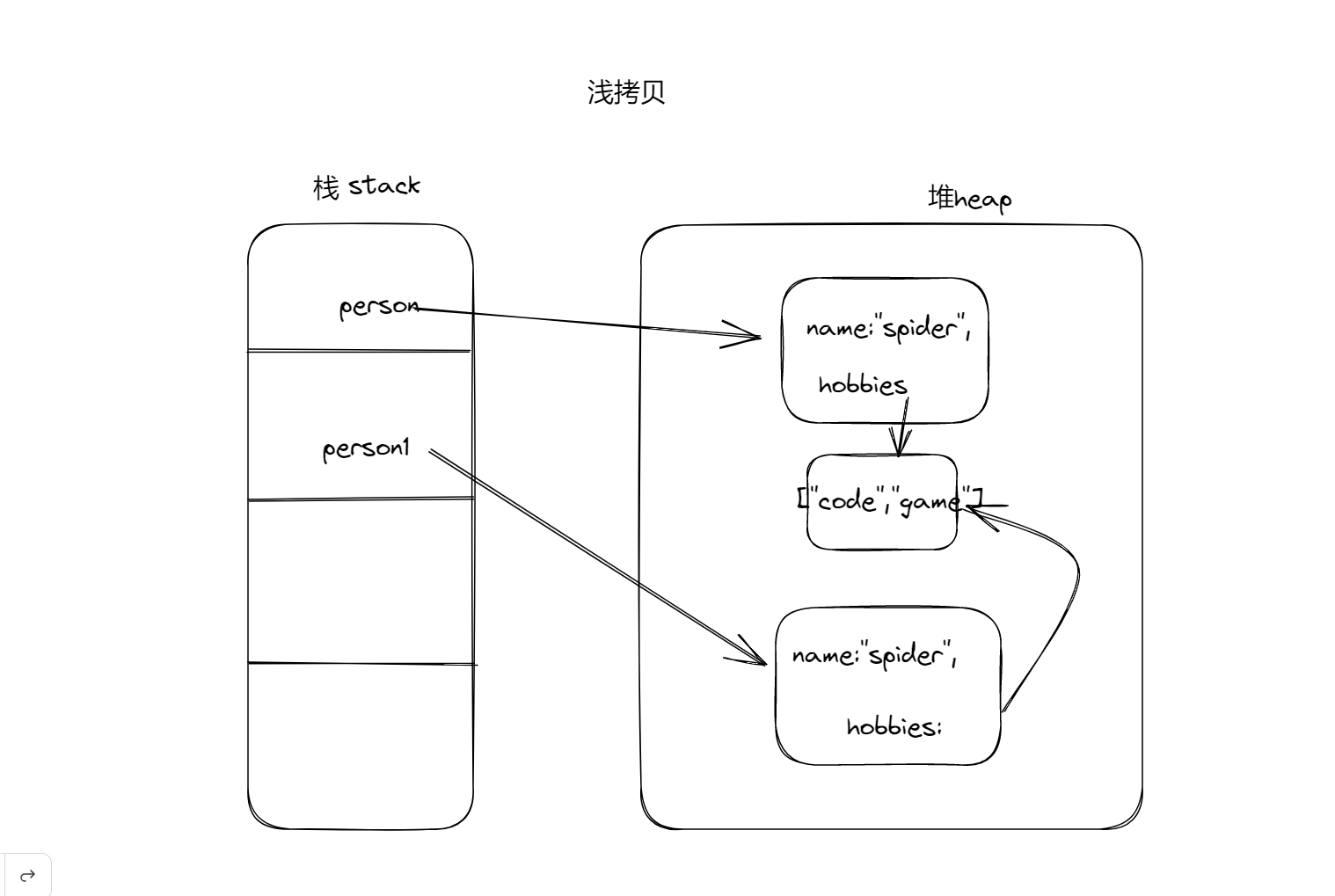
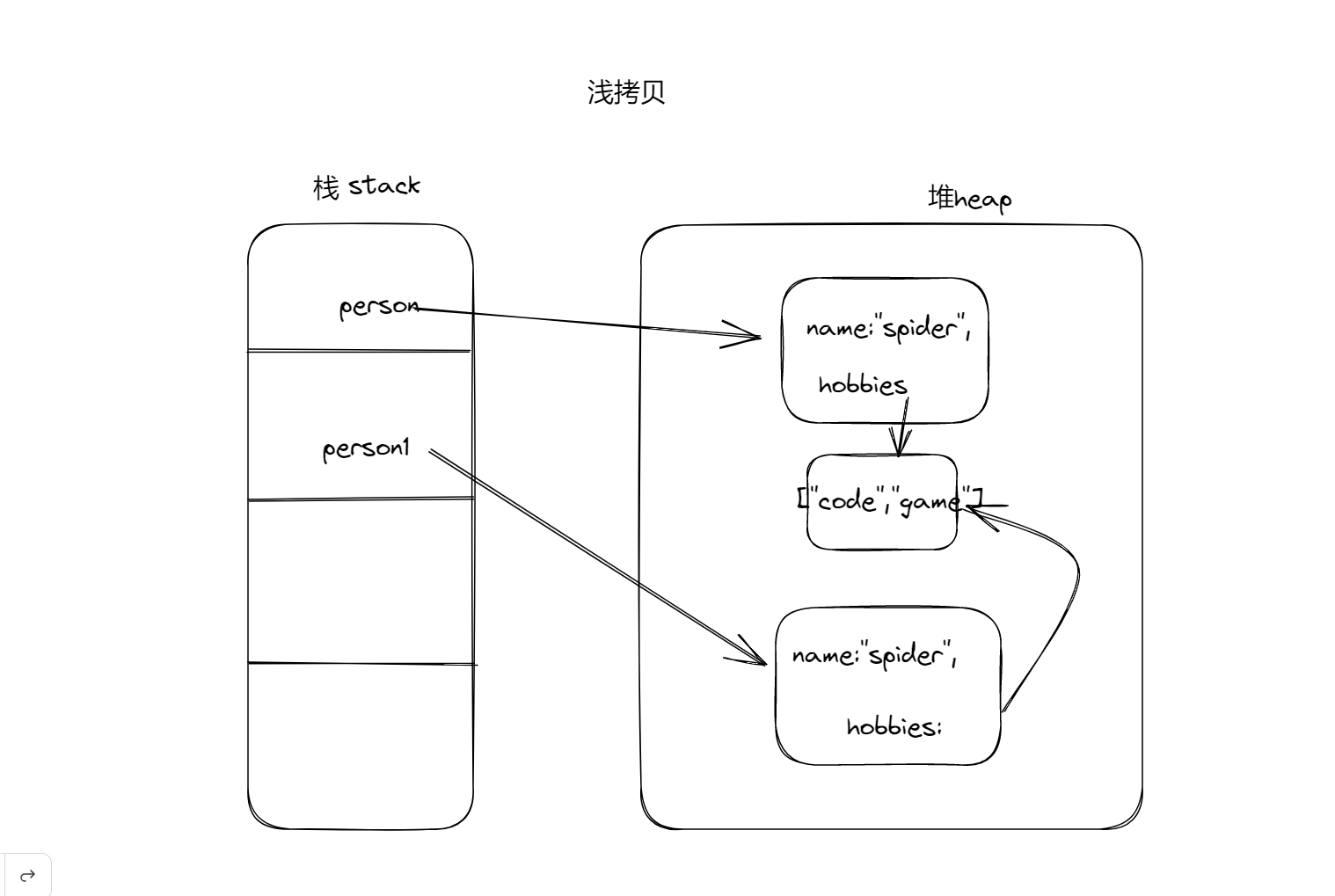
- 浅拷贝:重新在堆中创建内存,拷贝前后对象的基本数据类型互不影响,但拷贝前后对象的引用类型因共享同一块内存,会相互影响。
- 深拷贝:从堆内存中开辟一个新的区域存放新对象,对对象中的子对象进行递归拷贝,拷贝前后的两个对象互不影响。
1
2
3
4
5
6
7
8
9
10
11
12
13
|
let person = {
name:"badspider",
age:22,
school:{
name:"BJUS",
age:200
}
}
let person1 = person;
console.log(person1 === person);
|

浅拷贝
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
let person = {
name:"spider",
hobbies:['drink','game','code']
}
function shallowClone(obj){
let temp = {};
for(var i in obj){
if(obj.hasOwnProperty(i)){
temp[i] = obj[i];
}
}
return temp;
}
let person1 = shallowClone(person);
console.log(person1 === person);
console.log(person1.hobbies === person.hobbies);
---------------------------------------------------------------------------------------
let p = Object.assign({},person);
console.log(p);
---------------------------------------------------------------------------------------
let p = {...person};
console.log(p);
|

深拷贝
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
let person = {
name:"spider",
hobbies:['drink','game','code']
}
let person1 = deepClone(person);
function deepClone(obj) {
if (obj === null || typeof obj !== "object") {
return obj;
}
let clone = Array.isArray(obj) ? [] : {};
for (var i in obj) {
if (typeof obj[i] == "object") {
clone[i] = deepClone(obj[i]);
} else {
clone[i] = obj[i];
}
}
return clone;
}
console.log(person1);
console.log(person1 === person);
person.hobbies[0] = "swimming"
console.log(person.hobbies[0]);
console.log(person1.hobbies[0]);
---------------------------------------------------------------------
JSON.parse(JSON.Stringify(obj))
|
这也是利用JSON.stringify将对象转成JSON字符串,再用JSON.parse把字符串解析成对象,一去一来,新的对象产生了,而且对象会开辟新的栈,实现深拷贝。
这种方法虽然可以实现数组或对象深拷贝,但不能处理函数和正则,因为这两者基于JSON.stringify和JSON.parse处理后,得到的正则就不再是正则(变为空对象),得到的函数就不再是函数(变为null)了。