回流与重绘
本文最后更新于:2024年11月17日 晚上
回流与重绘
回流必定引起重绘,重绘不一定引起回流
在HTML中,每个元素都可以理解成一个盒子,在浏览器解析过程中,会涉及到回流与重绘。
回流:布局引擎会根据各种样式计算每个盒子在页面上的大小与位置。
在页面初始渲染阶段,回流不可避免的触发,可以理解成页面一开始是空白的元素,后面添加了新的元素使页面布局发生改变。
当渲染树的一部分因为元素的规模尺寸、布局、隐藏等改变需要重新构建的操作,会影响布局的操作。
重绘:当计算好盒模型的位置、大小及其他属性后,浏览器根据每个盒子特性进行绘制。
当渲染树的一些元素只需更新属性,而这些属性只会影响元素的外观,而不影响布局的操作。浏览器不需重新计算元素的几何属性、直接为该元素绘制新的样式,这里就仅仅触发了重绘。
回流触发时机
任何会改变元素几何信息(元素的位置和尺寸大小)的操作,都会触发回流。
1)添加或者删除可见的 DOM 元素;
2)元素的位置发生变化,元素尺寸改变(边距、填充、边框、宽度和高度);
3)内容变化。比如文本变化(用户在 input 框中输入文字)、图片被另一个不同尺寸的图片所替代;
4)浏览器窗口尺寸改变。如resize事件发生时。
5)获取一些特定属性的值。offsetTop、offsetLeft、
offsetWidth、offsetHeight、scrollTop、scrollLeft、scrollWidth、scrollHeight、clientTop、clientLeft、clientWidth、clientHeigh。这些属性有一个共性,就是需要通过即时计算得到。因此浏览器为了获取这些值,也会进行回流。
6)当你修改网页的默认字体时。
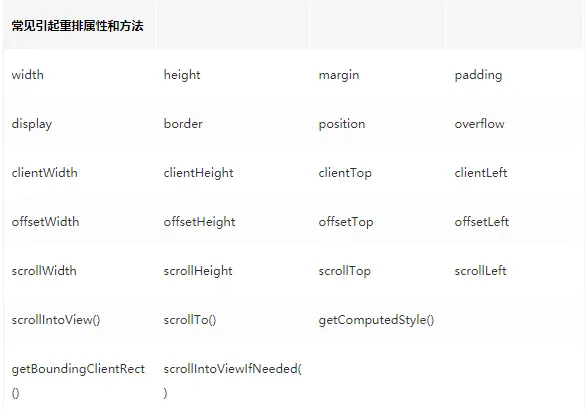
常见的回流:

回流
重绘触发时机
回流必定会发生重绘,重绘不一定会引发回流。
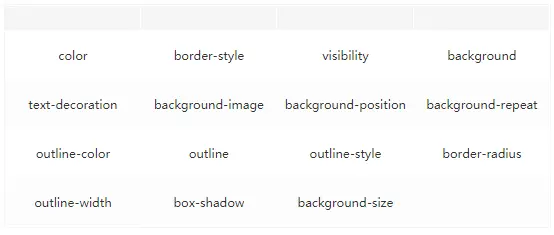
常见的重绘:

重绘
如何减少回流呢?
1)使用 transform 替代 top
2)不要把节点的属性值放在一个循环里当成循环里的变量。
3)避免使用 table 布局,可能table 中每个元素的大小以及内容的改动会造成整个 table 的重新布局。
4)对于那些复杂的动画,对其设置 position: fixed/absolute,尽可能地使元素脱离文档流,从而减少对其他元素的影响
5)把 DOM 离线后修改。如:使用 documentFragment 对象在内存里操作 DOM。我们还可以通过通过设置元素属性display: none,将其从页面上去掉,然后再进行后续操作,这些后续操作也不会触发回流与重绘,这个过程称为离线操作。
6)如果想设定元素的样式,通过改变元素的 class 类名。不要一条一条地修改 DOM 的样式。与其这样,还不如预先定义好 css 的 class,然后修改 DOM 的 className。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!