原型链
本文最后更新于:2024年11月17日 晚上
理解 new 关键字的作用机制
理解 [[GET]]
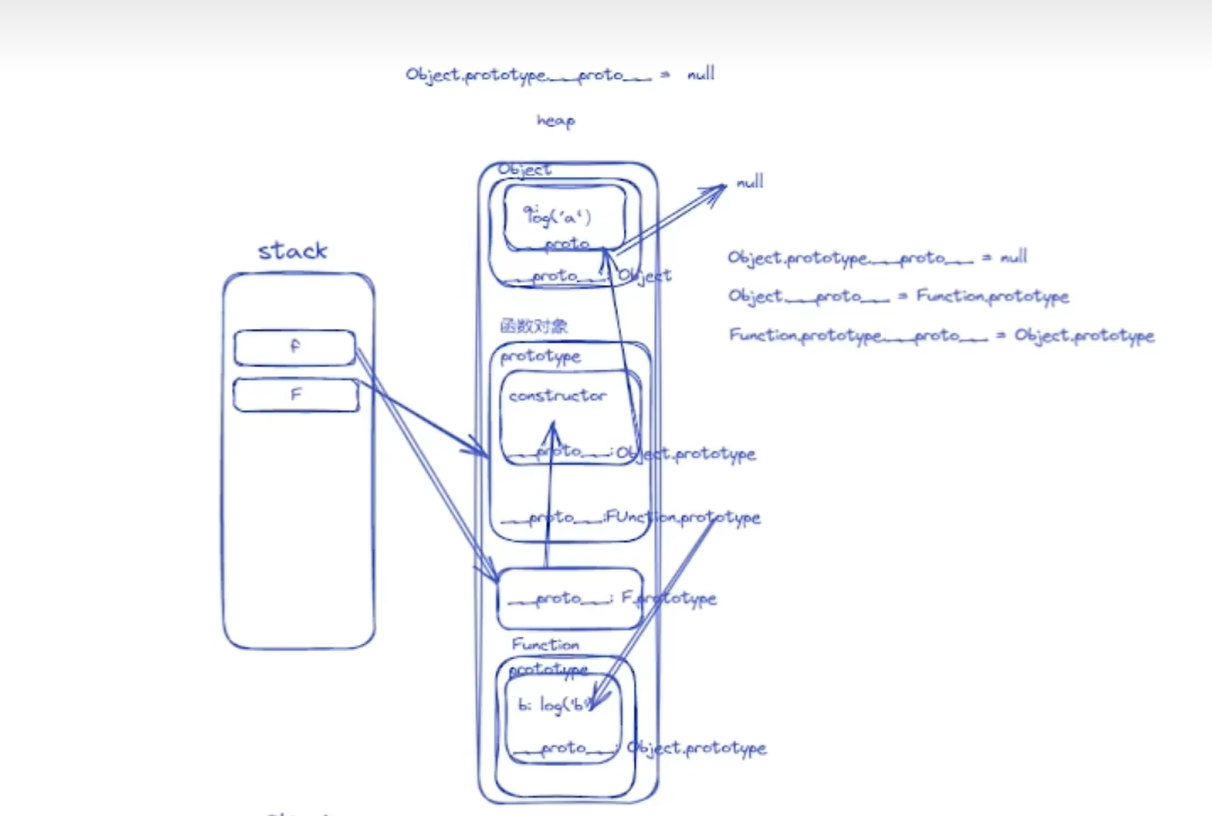
对象有隐式原型,而函数有显示原型
隐式原型是指向显示原型的,然后一直递归下去,直到为null 就会返回undefined
new 关键字的作用机制
1.执行前
- 1.绑定this为空对象
- 2.让空对象[[Prototype]] –> 函数的 prototype属性
- 2.1 所有对象都有[[Prototype]] (
__proto__) - 2.2 所有的函数对象 –>prototype
- 3.正常执行函数
- 4.如果函数返回的基本类型,返回this的值,否则返回原函数的返回值
[[GET]]
如果要访问对象的属性,就需要用到一个隐式方法[[GET]],会一直沿着原型链找,直到找到NULL的话,如果找不到这个属性的话会返回一个 undefined,而不会报错
- 判断对象里面有没有
- 判断它的
__proto__指向的对象里面有没有
1 | |
原型链,共享方法和属性,节省内存开销
1 | |

静态方法和实例方法
1 | |
一些很奇怪的问题
1 | |
原型链的引用
- 面向对象编程 ->提高代码的可复用率 -> 更加合理的数据关系
- 原型链的本质:对象的隐式原型和构造函数的显示原型的连接
- 连接方式:new 关键字, 使用方式: [[GET]] 和 [[PUT]]
instanceof 的作用机制
1 | |
作用:判断 s1 是不是 Object的一个实例
- s1.
__proto__=== Object.prototype - s1.proto.proto === Object.prototype
- s1.proto = Student.prototype
- s1.proto.proto = Student.prototype.proto = Object.prototype //true
手写一个 instanceOf
1 | |
数组和类数组
1 | |
RHS(读) 和 LHS (写)
所有的程序都是一个状态机
状态机也就是数据的集合 -> RHS 读和 LHS 写
LHS RHS
[[PUT]] [[GET]]
修改一个对象的属性
[[PUT]] –> LHS
1.判断对象里面有没有属性
如果找到了
- 如果是基本类型: 覆盖
- 如果是引用类型:
- 是对引用类型的引用 —> 覆盖
- 对引用类型的访问 —> 修改
2.如果没有
- 沿着原型链找
- 如果没有找到,就一直找,直到原型链终点
- 如果终点都没有的话,就会自己创建一个
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!