渲染引擎的执行原理
本文最后更新于:2024年11月17日 晚上
渲染引擎的执行原理
我们输入URL按下回车,发生了什么?
- 主进程中的UI线程会判断输入框中的是Query还是URL,如果是URL,则通知网络进程处理,网络进程是负责发送请求和接收响应的;
- UI线程得到网络进程返回的数据后,包装成渲染任务放入任务队列中,渲染进程的主线程开始渲染任务;
什么是浏览器的渲染?
首先拿到的数据是一个 HTML字符串 –> 渲染 –> 像素信息(绘制指令) –> GPU
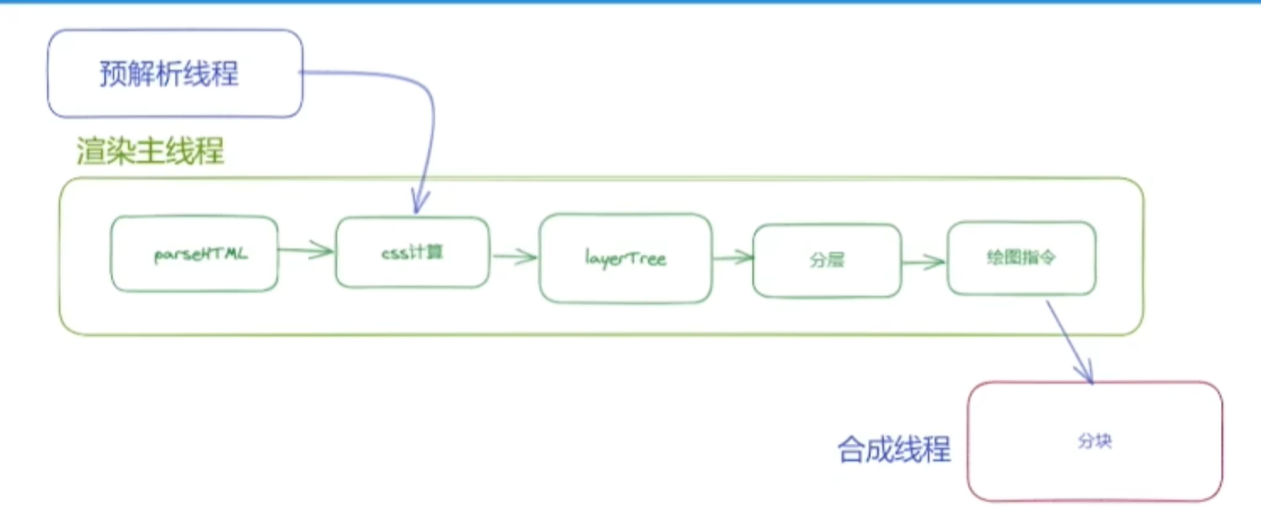
1.PARESE HTML
对HTML文本进行解析: 元素标签,CSS,JS
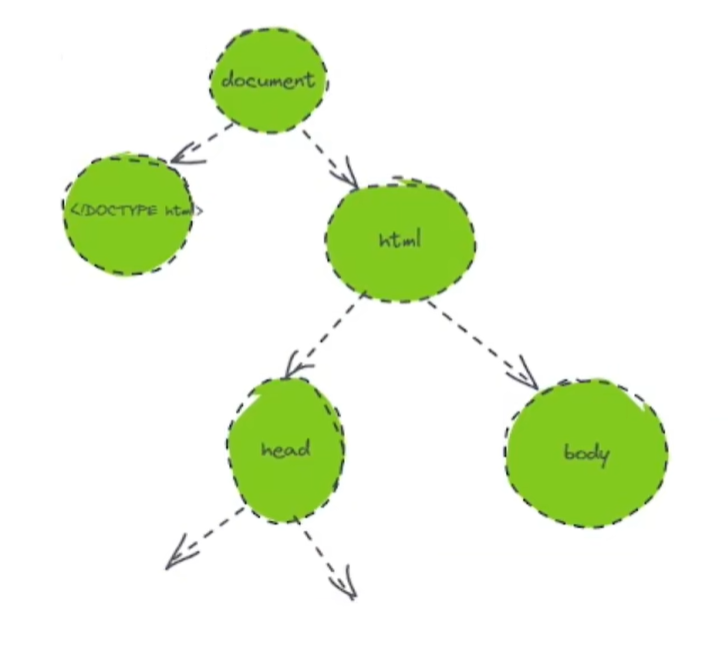
- 元素标签
生成 DOM 树 (c++对象)
控制台里面的元素不是HTML,而是一个DOM树

- CSS Parser
blink内核的默认CSS样式:https://github.com/chromium/chromium/blob/main/third_party/blink/renderer/core/html/resources/html.css

所以CSS 是不会堵塞DOM的解析的,但是会堵塞DOM的渲染
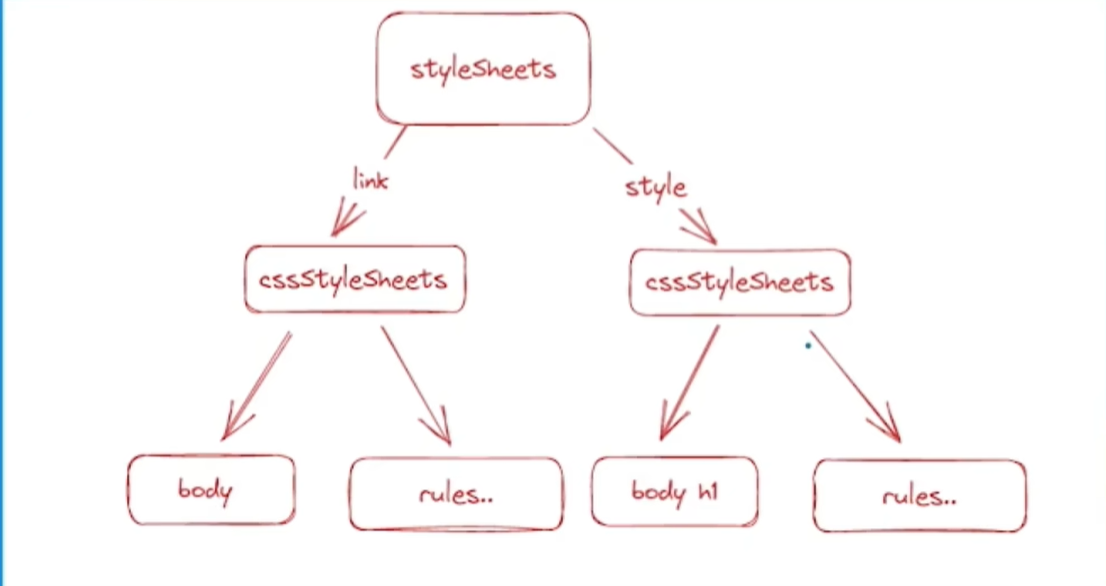
2.1 CSSOM

2.2 样式计算
通过CSSOM 和 DOM 生成
含有所有 CSS 的 DOM 节点
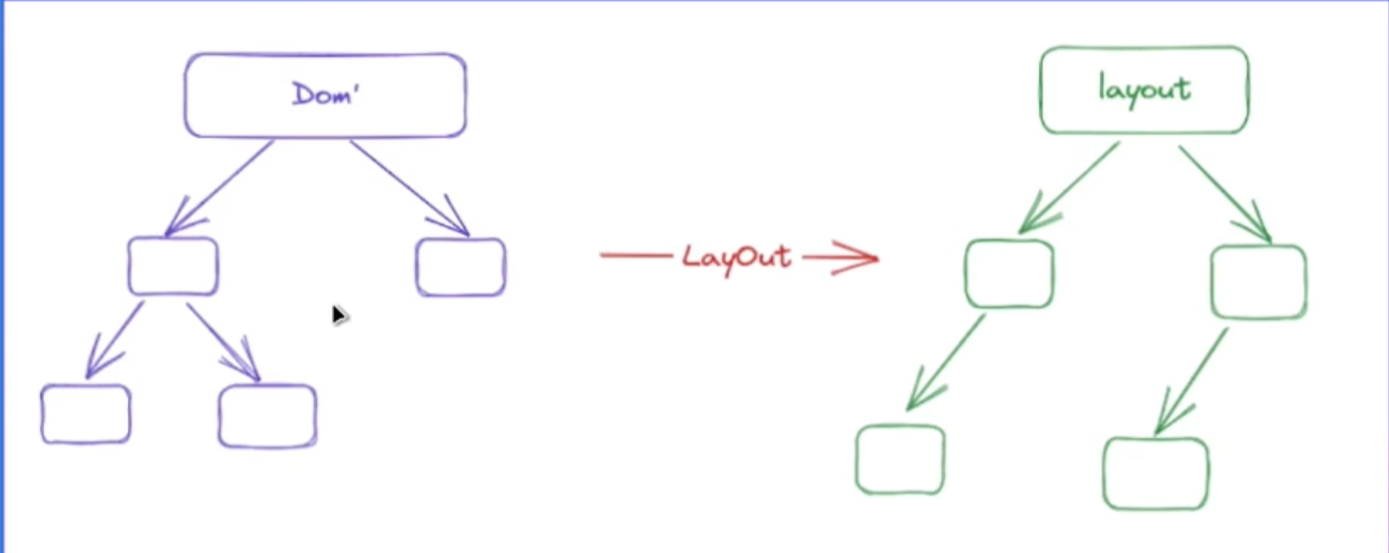
- 布局(layout)

display:none 和 opcity:0 的区别
display:none 在生成布局树的时候就不会加进去了,没有几何信息
内容必须在行盒中
行盒不能和快盒相邻
- 分层
减少变化产生的工作量(现代浏览器)
在文档发生改变的时候,就只改变特定的部分,不会全部改变
- 绘制
根据布局树生成绘制指令
在哪个坐标画什么颜色
每一层一组指令
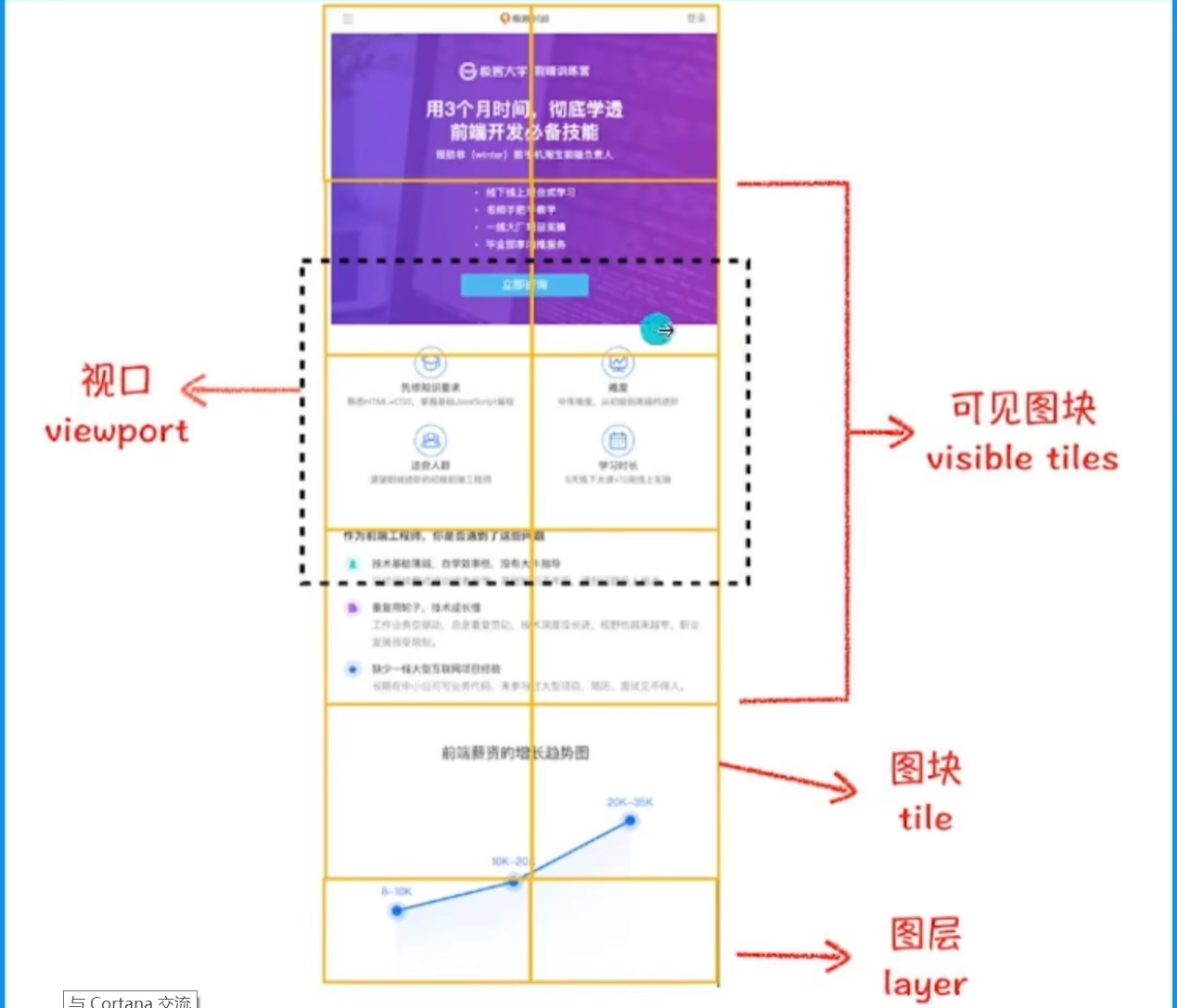
- 分块

- 光栅化
利用GPU进行加速

- DRAW QUAD

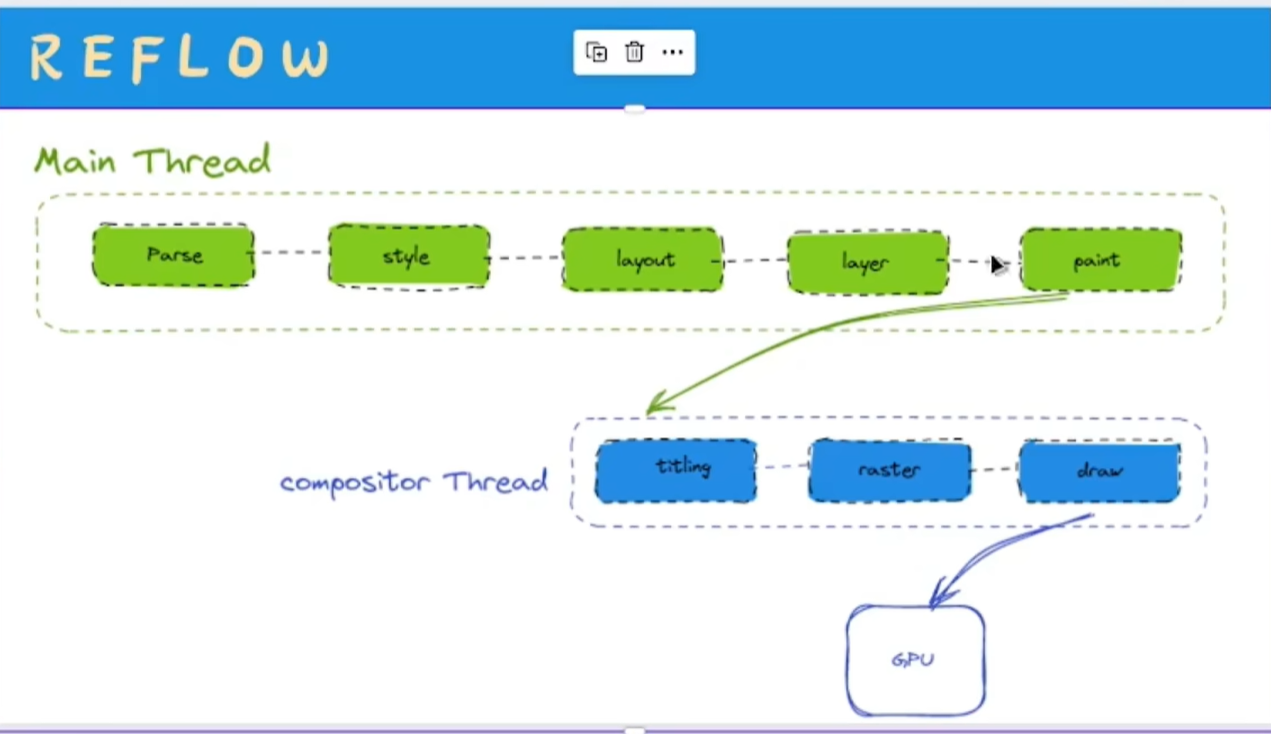
回顾


css3的translate 不会导致页面的重绘,而是在draw这一块重新画出来
而定位等行为会导致页面的重绘,会占用主线程
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!